Web widgets (Part 1): What is it?
A bit of a boring interesting theory about web widgets
Introduction

In this series of posts, I will try to bring you closer to web widgets. The series will consist of three parts.
The first part will discuss what a web widget is, its uses, and its functionalities.
You will also learn why to put widgets on your website and allow others to add your widget on their website.
We will also answer why you might make a widget manually since many ready-made tools are available on the Internet.
Finally, I will tell you what problems you will face when creating your widget from scratch.
In the second part, I will discuss writing your own widget and putting it on your website. You will also learn how to deliver your widget to others in an elegant and non-invasive way.
If you don’t have enough yet, in part three you will learn how to program an API for your widget that will allow it to communicate with the outside world.
I hope that my posts will inspire you to create new cool solutions and will allow you to learn exciting and advanced programming techniques.
Relax and take a deep breath. Let’s start.
What is a web widget?
A Web widget is a website or a web application that can be embedded on the other website or web application.
The purpose of placing the widget on the website is to provide some functionality, extend the website with new possibilities, most often without major changes to the website’s code.
Web widgets provide users of a website (or the website itself) access to the resources of another application or website.
It is a ready to use, reusable component that can be easily and quickly placed on any website.
It can be a direct part of the application, but in the vast majority of cases it is a separate element. We’ll be focusing on independent widgets in this post.
A widget can also allow the host website to communicate with it via an API. It also allows you to use the widget server API indirectly.
Communication can be two-way, which means the hosting website can also react to events received from the widget.
The topic of an API is a very interesting programming issue, so it will be discussed in a dedicated post in the third part of this series.
Micro frontends, which are gaining more and more popularity, is also a certain extension of the web widget idea.
What functionalities can a web widget provide?

Providing information
- Social media posts feed
- Social media buttons
- Displaying video channel (e.g. YouTube, Vimeo)
- Displaying reviews, e.g. from Google, Facebook, booking.com
- Weather forecast
- Stock quotes
- Game statistics
- Sports scoreboard
- User comments
- News from specific fields of interest: business / sport / gaming / stock exchange / technology etc.
- Cookie information/cookie consent
- Events calendar
- Image gallery
- Restaurant menu
- Frequently asked questions
- Team presentations
Extending the functionality of the website or application
- Adding comments on social media
- Event notifications
- Live chat with customer support
- Webphone
- Subscription plans price list
- Click to call button
- Leave your number, and we will call you back button
- Chat buttons
- Games
- Financial calculators
- Product configurators
- WYSIWYG editor
- Countdown timer
- Code editor
- Various types of popups
- Flow builder
- Newsletter prompt
- Contact form and other types of forms
- Players: music player, podcast player, background music
- Age verification
- Order configurator: meals, furniture, and other products consisting of many parts
- Search bar
- Generating QR code
- Sending SMS
Application modules (micro frontend)
- Navigation bar
- Statistics
- Dashboard or its components
- Product configurator
- Login form
- Search bar
- User profile
- User management
- Form builder
- All other elements that should be kept as a separate application due to the developing process or the possibility of reuse in other projects
Why would you like to include the widget on your website?
Apart from the obvious reasons, such as encouraging people to like your amazing Facebook fan page, you may want to for example display server health data provided by the monitoring tool in your company application.
If you are a gamer, maybe you want to show off your results or your team’s achievements on the guild website or forum. You can also show the current status of your game server.
Are you searching for employees? You can show your job offers in the widget provided by a recruitment portal.
If your salespeople use a product configurator in the company’s system, but you want to make the same tool available to your customers on the company website.
And finally, if you want to provide your customers with the best possible service and information access, you can add a chat widget to your website to contact customer support.
There are many widgets available on the web that provide various functionalities, and you can use them for free or sometimes for a small fee. There is a good chance that you will find something that meets your expectations, however, if you fail, read on and find out why and how to make your own widget.
Why would you like to include your widget on the other websites?

It may also be that you want to give others the option to place your widget on their website.
For example, you own a startup that provides a great solution and want to give users the ability to easily put information from your product without going into the “secrets” of your API.
If you make chat for customer service - a widget is a must-have.
If you run a manufacturing company and have a retail distributor network, give them a product configuration and pricing tool. So that they can put a ready-to-use solution on their websites. Traders can use the same tool, but differently configured and available after logging in to the internal sales system
Do you have a partnership agreement with the other company? Give them a tool showing current promotions from your online shop. Sales will increase, but your partner won’t have to modify their site too much.
By providing other game servers, you can give them the option of inserting a widget on their websites that shows the current status of their server: its location, number of active players, current map, version, or additional personalized information.
If you organize various types of tournaments or competitions (in the virtual or real-world), the players will want to show off their achievements - give them such an opportunity.
Or maybe you just have ideas for cool widgets that you want to sell?
After all, there are plenty of ready-to-use web widgets available on the internet! Why should I create a widget myself?
That’s right, there is a lot, but I will bet you that there will be an element, that you would like to place, and there is not necessarily a ready solution for it. For example, you may want to display data from the internal company systems, sales statistics, servers load, logged-in users, etc.
In contact-center systems, it’s common to show the same data in various application places - displaying statistics in part available to the client, on wallboard for agents and supervisors, in the agent application, in the supervisor or providing data directly to the customer’s application.
A ready-made widget may exist that you would like to use, but its configuration options are too poor and don’t allow you to adjust scope, method of data presentation, or placement on the website to your needs.
Another reason can be the need to share the data coming from your product.
For example, you have a portal with job advertisements where your customers post offers. You can give them an option to display the same offers on their websites as well.
Widgets also have broad applications in the intranet systems.
Example:
Your company’s intranet system has the option to create a wiki entry describing how to solve a specific issue.
In this post, you can embed a widget showing the author’s profile or other people who can help with this issue. You can also go further and allow such contact using this widget.
Such features will often be so connected to the internal infrastructure that it can be challenging to find a ready-made solution.
In this case, we also touch on the topic of the micro fronted. By using an easily embedded widget, you don’t need a framework to coordinate the micro frontend architecture. So you can gain similar effects even in older applications.
If you would like to start selling web widgets, then there is no way out - you have to program a little :)
At least maybe you may just want to learn something new and get to know javascript and browsers better. I can assure you that the topic is technically much more interesting than it may seem.
What challenges does a widget creator face?

Creating a widget only for your own needs and only placing it on your websites where you have full control is quite simple.
However, if you create a widget that can be placed on any website beyond your control, you will run into a lot of issues to solve:
- Widget CSS code separation from website CSS code,
- Control over the available space in local store and session store,
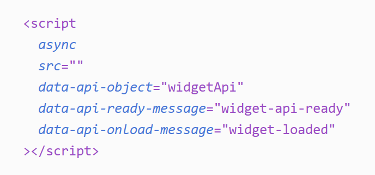
- Providing an API at the browser level that allows communication with the widget, but without interfering with the javascript code of the website on which the widget is embedded,
- Adjusting the widget’s color theme to the website’s theme in a universal and controlled manner,
- Passing configuration params from the website to the widget (e.g. license number based on which the widget will grant access to the desired features),
- Controlling the visibility of the widget and the moment of its appearance on the website,
- Providing placeholder or loader while loading the widget,
- Controlling the location of the widget on the website,
- Reacting to events coming from the widget on the hosting website,
In the following parts of this series, I will show you how to face these challenges.
Summary
Hope you have found out something new about web widgets. If you got interested, I invite you to the second post in this series which will be available soon.
In the next part, we will start coding! I will show you how to build a simple widget, and you will learn several ways to place a widget on any website.
Thank you for reading!
Continue reading
- Web widgets (Part 2): Widget him!
- Web widgets (Part 3): API Cookbook!
- Web widgets (Bonus): Why iframe?
Share
If you find this post valuable, please share it. Knowledge should be shared!